スクラッチで作ってみようシリーズ、今回から「ブロック崩し」の作成に入ります。
ただのブロック崩しではつまらないので、ブロックに乱数でアイテムを隠しておき、そのブロックを崩すとアイテムが落ちてくる、こんな作品にしていきたいと思います。
それと、今回からYoutubeでも作り方を説明しているので、もしよければご参照ください!では早速作っていきましょう!Youtube:スクラッチで作る「ブロック崩し」
1,ブロックの作成
まずはブロックの素材を準備します。今回は自分で描いてみましょう。
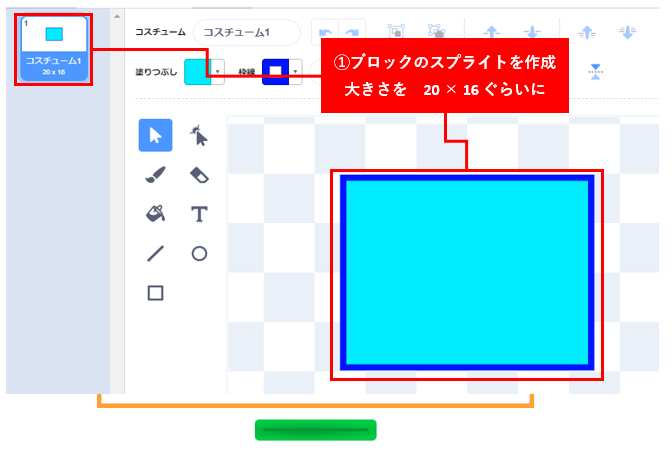
①四角形でブロックを描きます。
完成の大きさは、横20×縦16。四角形の大きさが小さいので、下の + ボタンで画像を拡大してサイズを調整します。
色は好きな色で結構です。

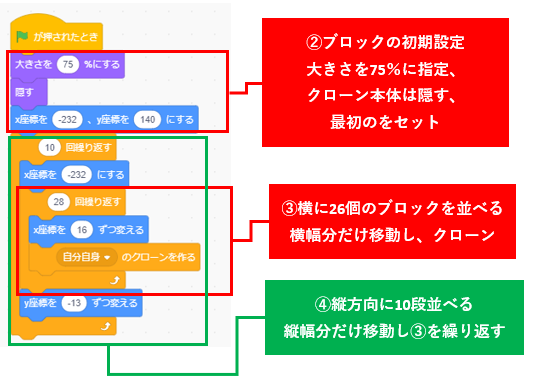
②「旗が押されたとき」に続くプログラムを作ります。
大きさを75%に指定。
これで先に作ったブロックが幅15(20×75%)、高さ12(16×75%)になります。
この後クローンを作るので、本体は隠しておきます。
座標には1個目の基準となる、X = -232、Y = 140 を指定します。
③つづいて1列分のクローンを作成します。
X座標をブロック幅+1、つまり16だけ移動させ、自分自身のクローンを作ります。
この処理を26回繰り返し、26個のブロッククローンを生成。
④続いて縦に複製していきます。
③で作った処理を10回繰り返すのですが、③を繰り返す前にX座標を基準値の-232に戻します。
1列複製が終わった後は、ブロックの高さ+1、つまり13だけマイナス方向に移動させます。

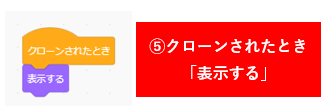
⑤クローンされた後は「表示する」ブロックで表示させましょう。

これで基本のプログラムは一旦完成です。
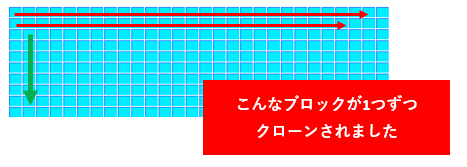
起動させてみると下のように26×10段のブロックが出来上がりました。

クローンは1つずつ生成されるので、全て生成されるのに若干時間がかかるようです。
これを解消するテクニックをご紹介します。
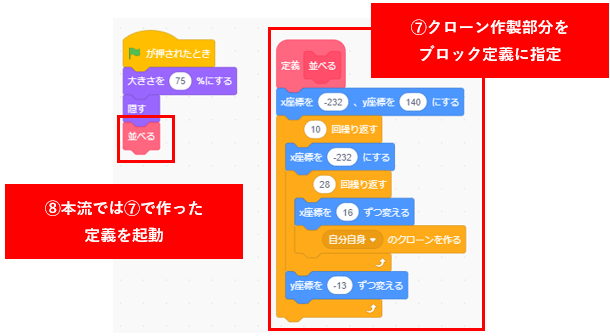
⑥「ブロック定義」を活用しましょう。
「並べる」「配列」など適当な名前を付けてブロックを作ります。
「画面を再描写せずに実行する」にチェックを入れて「OK」。
ここポイント!

⑦作成済みのブロックのクローンを作成する部分(繰り返し処理部分)を作成した定義に割り当てます。
⑧「旗が押されたとき」に続くスクリプトに作成したブロック定義の処理部分を指定します。
これで一瞬で配置が完了したのを確認できたと思います。

2,パドルの作成
⑨続いて「パドル」を作っていきます。
スプライトから「Paddle」を指定します。

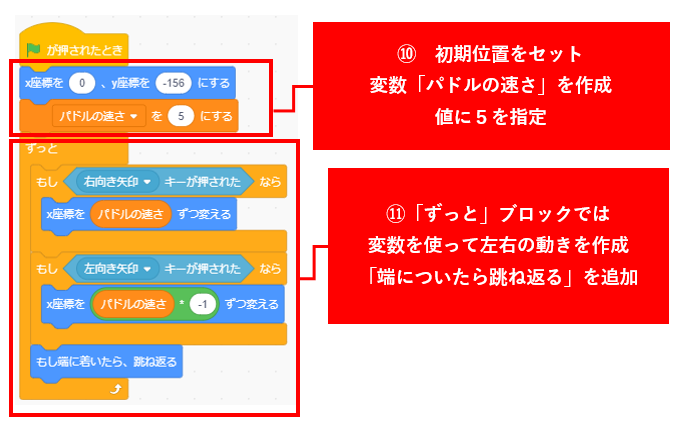
⑩「旗が押されたとき」に続くブロックを作成します。座標は X = 0、Y = -156 に指定。
変数「パドルの速さ」を作成し、初期値に 5 を指定。
⑪「ずっと」の中には左右の動きを作ります。
右矢印キーが押されたとき、X座標に変数「パドルの速さ」ずつ、
左矢印キーを押されたとき、X座標は変数「パドルの速さ」に-1をかけた値、つまり左側に移動させます。
さらに「もし端についたら跳ね返る」ブロックも追加しておきましょう。

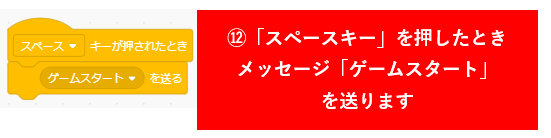
⑫「スペースキー」が押されたときには、メッセージ「ゲームスタート」を発動させます。

3,ボールの作成
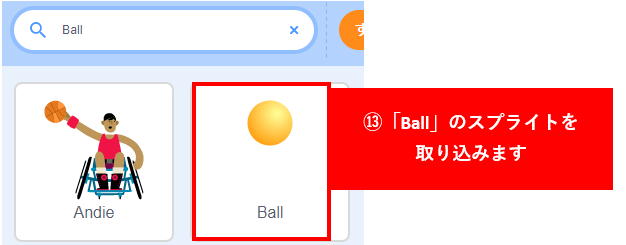
⑬「Ball」のスプライトを用意します。

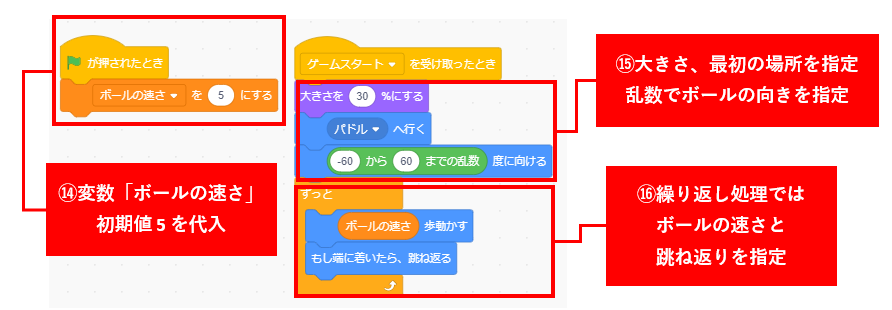
⑭変ボールの速度を管理する変数「ボールの速さ」を作成します。
「旗が押されたとき」の後に初期値を 5 に指定します。
⑮先ほど作成したメッセージ「ゲームスタート」を受け取った時に続くスクリプトを作ります。
ボールの大きさを30%に指定。
ボールはパドルから発射される、ということでまずは「パドル」に行きます。
発射角度を指定します。
毎回違う角度で発射したいので、発射角度に「乱数」を使用しましょう。
-60度から60度の乱数を指定します。
⑯最後は繰り返し処理の中にボールの動きを作ります。
ずっと、変数「ボールの速さ」歩動かします。
さらに端についたら跳ね返るようにします。

これでボールの基本の動きができました。
旗を押して動かしみましょう。
はい、今回はここまで。不明な部分はYoutube:スクラッチで作る「ブロック崩し」でご確認ください。
または教室にご連絡いただければご対応いたします。スクラッチで作る「ブロック崩し」Vol.02 はこちら
教室では実際に通って頂いての授業の他、ちょっとしたお困りごとに対するオンライン授業やオンラインサポートも行っております。お困りごとのある方、ご興味がある方は、ぜひお問い合わせください。
お問い合わせは こちら から。
体験授業のお申込みは こちら から。