子どもたちと「スクラッチ」の授業を行っていると「Webサイト等から好きなキャラクターを取得して使いたい」というご要望を比較的頻繁に頂きます。
個人で使用するという前提で、サイトからダウンロードして作品に使ったりするのですが、スクラッチで使える画像形式は次の3つです。
1,JPEG形式
写真等でよく使われる形式で、様々な色から構成される点の集合です。
多くの色を表現することができるのですが、スクラッチでは一気に色を変えにくかったり、背景を切り取りにくかったりなど、加工には向いていない形式です。
2,PNG形式
JPEGと違って、隣り合う範囲を一つの色で表現しており、スクラッチでは一気に塗りつぶしたり、色を変えたりすることができます。
また背景の透過した画像も取り込むことができ、作品中ではとてもきれいに表現されます。
Webサイト等から素材を拝借する際は、できるだけPNG画像を使うとよいと思います。
3,ベクター形式
座標情報で構成されるため、大きくしたり、小さくしたりしても画質は落ちません。
拡張子は「.svg」でスクラッチではベクター画像で表示させた状態で作品からダウンロードしたりすると、その形式になったりします。
上の3つの画像のほかに、最近のWebサイトでは「WebP(ウェッピー)」と呼ばれる形式がどんどん増えてきているように感じます。
このWebPですが、同レベルの見た目を表現するときのファイルサイズが、既存の形式のファイルと比較して小さく抑えることができるようで、SEO対策にも効果があるそうです。
問題は、WebP形式のファイルを取り込みたい、というリクエストを頂いた時。
フリーの変換ツールで「WebP⇒PNG」に変換したりしていたのですが、どうしても効率が悪い。
なんとかならないか?と調べていたところ、もっと簡単にできそうな方法がありました。
Google の拡張機能で「Save image as Type」というアプリを取り込みます。
①Chromeウェブストア から「Save image as Type」を検索、または直接https://chrome.google.com/webstore/detail/save-image-as-type/gabfmnliflodkdafenbcpjdlppllnemd
にアクセスして、「Chrome に追加」を押し、インストールします。

準備はこれだけ。
では実際に使ってみます。
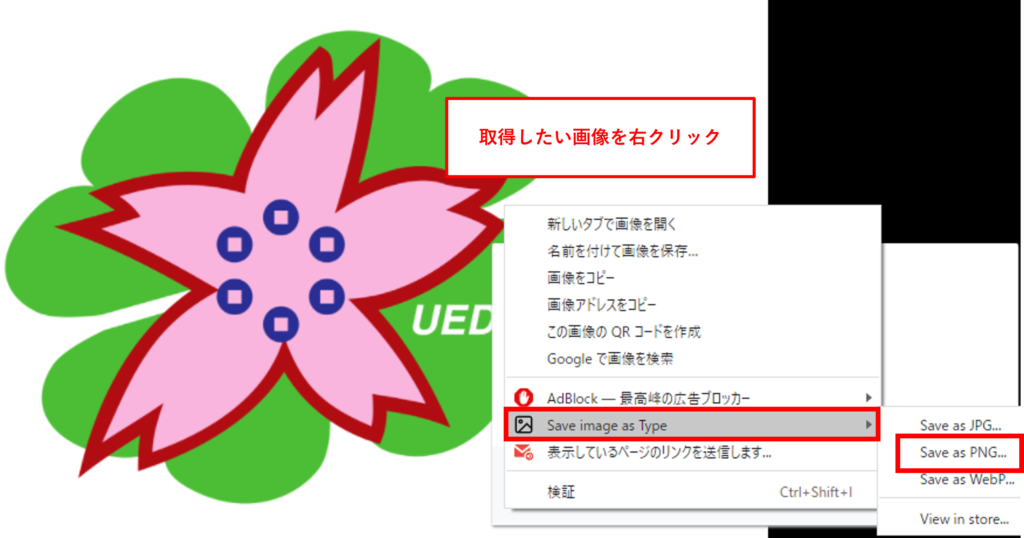
下のように、取り込みたい画像を右クリック。
表示されたメニューに「Save image as Type」と表示されるのでそれを選択。
展開されたメニューから保存したい拡張子を選びます。
今回はPNG形式で保存したいので、「Save as PNG」を選択しました。

これだけでPNG画像として保存することができ、「スクラッチ」でも取り込むことができました。
といことで、今回は最近増えてきている画像タイプ「WebP(ウェッピー)」を活用する方法をご紹介しました。
教室では実際に通って頂いての授業の他、ちょっとしたお困りごとに対するオンライン授業やオンラインサポートも行っております。
お困りごとのある方、ご興味がある方は、ぜひお問い合わせください。
お問い合わせは こちら から。
体験授業のお申込みは こちら から。








