前回は「ゲームクリア」の作成とゲームを楽しくする要素をいくつか作成しました。
今回やることは次の3つ
- アイテムを出現させる条件を管理するために、ブロックに固有のIDを持たせる
- アイテムの出現
- アイテム取得時の動き(パドル拡大)
今回もYoutube にアップしておきましたので、そちらも併せてご確認ください!
1、ブロックのプログラム
まずは「ブロック」のスプライトに移動して作成していきます。
アイテムはブロックを取得したときに出現しますが、毎回別々の場所から出現させます。
ということは、1つ1つのブロックに識別番号を割り当てる必要があります。
1つ1つのブロックに割り当てるので、「このスプライトのみ」で作ればよさそうです。
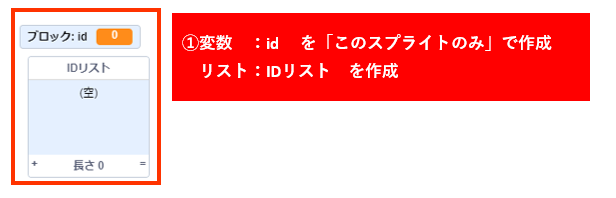
①変数「id」を「このスプライトのみ」で作成。
その「id」の値のベースになるものを入れておくリスト「IDリスト」を作成

②リスト「IDリスト」には1から280までの数字が順不同、つまりバラバラに入ります。
このプログラムをまとめておく、ブロック定義「ID管理」を作っておきます。
今回はブロックの数が280個ですが、今後変更されても対応できるように、ブロック定義にはブロック数を指定できる引数「ブロック数」を指定しておきます。
さらにこの処理が一瞬で完了するように「画面を再描画せずに実行する」にチェックを入れておきます。

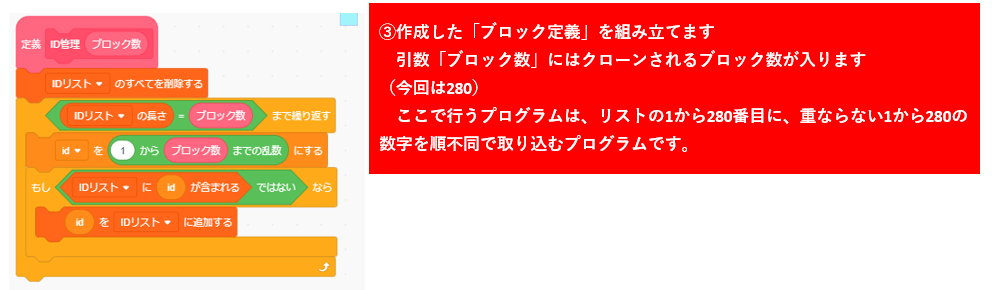
③作成したブロック定義にプログラミングを行います。
まずは「IDリスト」の全てを削除します。
リストが0になった状態で、280個のバラバラの数字が入るまで、数字を1つずつ追加していきます。
リストの長さ=引数「ブロックの数」人あるまで繰り返す。
リストの長さとはリストに入る要素の数、これがブロックの数、つまり280になるまで、という意味になります。
何を繰り返すか・・・?
❶ 一旦変数「id」に、1から280までの乱数にします。
❷ リストの中に、取得した変数があるかどうか調べる
❷-A これがリストの中になければ、それをリストに追加します。
❷-B もしリストの中に同じ数字がすでに入っていれば・・・
何もせず、もう一度❶を実行

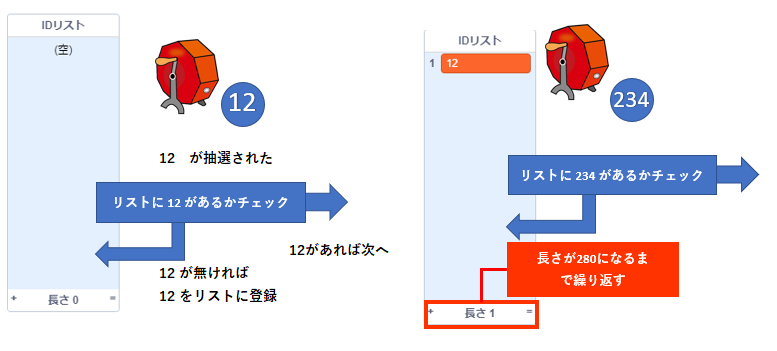
ちょっとわかりにくいかもしれないので、下のように図にしました。
1回目
❶ 1~280の番号の書いた球が入ったくじ引きを行います。1回目は、「12」が出たようです。
❷ リストはまだ空っぽなので、当然「12」は入っていないです。
❷-A リストに「12」を入れます。
2回目
❶ 抽選で「234」が出ました。
❷ ID「リスト」の中に「234」があるか調べます。
❷-A リストにないのでIDに入れる
これをどんどん続けて、リストが280になるまで繰り返します。

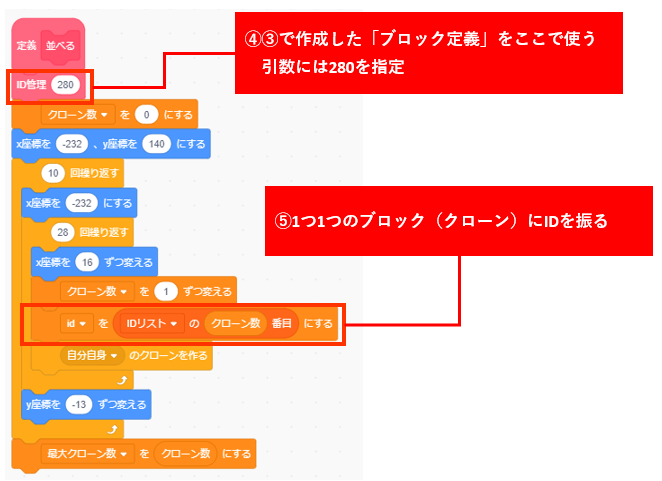
④作成したブロック定義を使います。
定義「並べる」の最初の処理にセットします。
引数には280を入れておきます。
⑤クローンを作る直前に「id」に「IDリスト」の1番目から順に指定していきたいのです・・・。
ちょうど先に作ってある「クローン数」が1から280まで数えてくれています。
これを使いましょう。
id」を「IDリスト」の(クローン数)番目 にします

続いて、ブロックの場所を指定して、そこにアイテムを生成させる準備をします。
ブロックの場所をセットする変数を作成します。
⑥x座標を指定する変数「PosX」 y座標を指定する変数「PosY」 を作成。

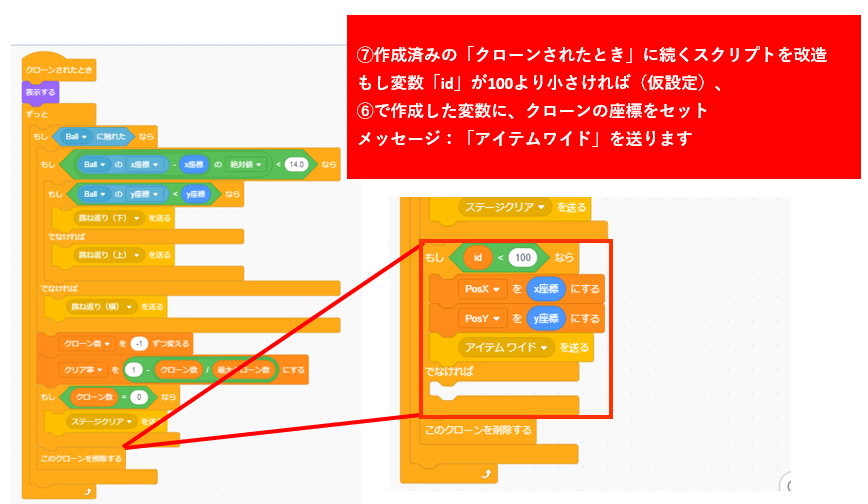
⑦作成済みの「クローンされたとき」に続くスクリプトを改造します。
もし「Ball」に触れたら、の内部です。変数「id」が100より小さいときにアイテムを出す動きを作ってみます。
この値は後で修正します。
もし~でなければ ブロックをセットしておきます。
もし 変数「id」< 100 なら変数「PosX」を x座標にする変数「PosY」を y座標にする。
このときメッセージ「アイテム ワイド」を送るでなければ に続くスペースは、一旦ブランクにします。
この先に使う別のアイテムを入れます。

2、アイテムのプログラム
続いて「アイテム」を作っていきます。
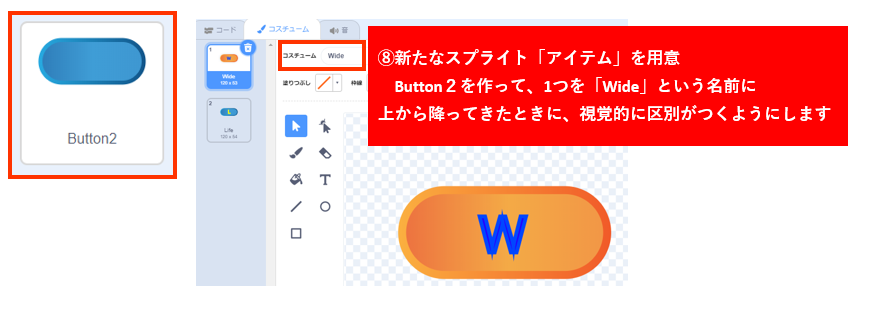
⑧新たなスプライト「アイテム」を用意します。
手本では「Button2」というスプライトを取り込んで加工しています。
各自適当なスプライトを用意しましょう。

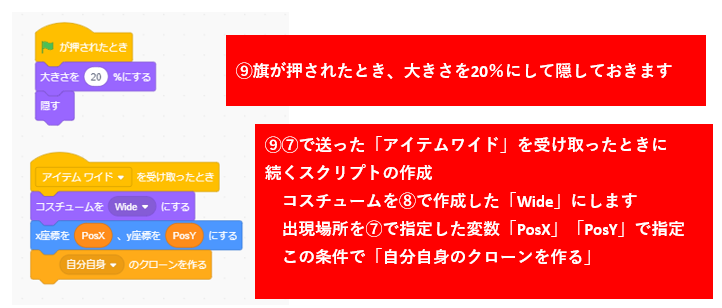
⑨旗が押されたとき、初期化をします。
大きさを20%で隠しておきましょう。
さらに⑦で送ったメッセージ「アイテム ワイド」を受け取った時の処理を作ります。
コスチュームを⑧で作った「Wide」に指定します。
出現場所は、メッセージを送ったブロックが指定した場所ですね。
x座標に変数:「PosX」、y座標に変数:「PosY」をセットします。
この条件で自分自身のクローンを作ります。

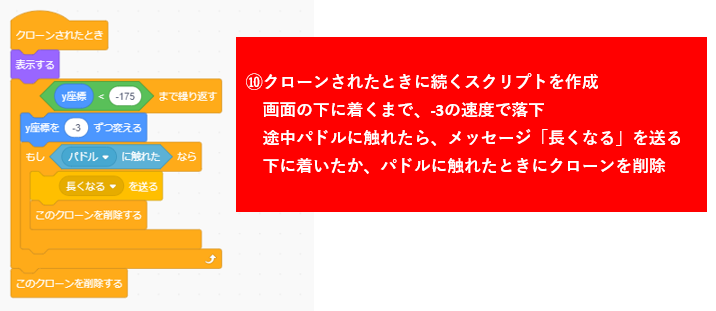
⑩クローンされたらまずは表示させましょう。
その後画面の下に着くまで、(y座標<-175まで) y座標を -3 ずつ移動させます。
途中で「パドル」に触れたら、メッセージ「長くなる」を送っておきましょう。
これは後でパドルが受け取ります。
必要なくなったクローンを削除します。
削除ポイントは2か所あるので忘れずに。

これでアイテムの動きは完成です。
3、パドルのプログラム
続いてパドルの動きを作っていきましょう。
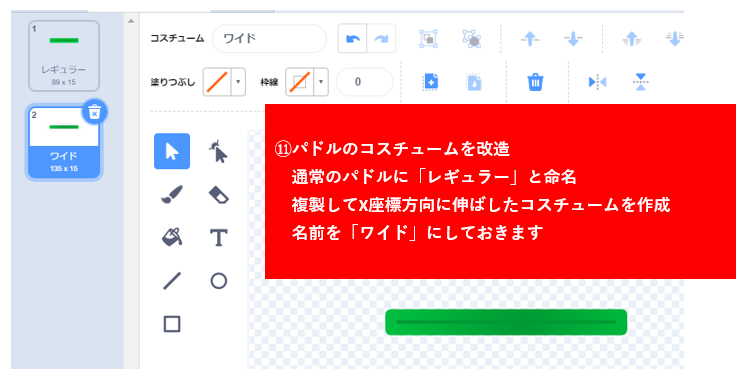
⑪まずはパドルのコスチュームを作成します。
現在のパドルに「レギュラー」と名前を付けておきます。
それを複製して「ワイド」という名前にします。
コスチュームを加工してちょっと長めにしましょう。
長すぎるのもつまらないので、1.5倍ぐらいがいいですかね?

ではスクリプトの改造です。
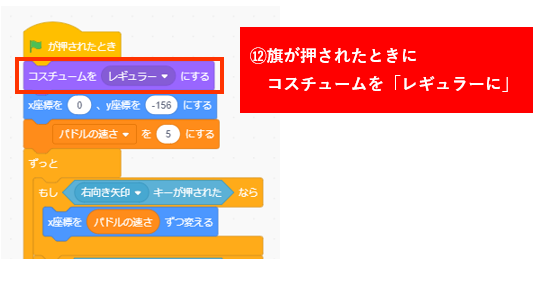
⑫まず旗が押されたときに続く初期化処理に、コスチュームを「レギュラー」にするを追加。

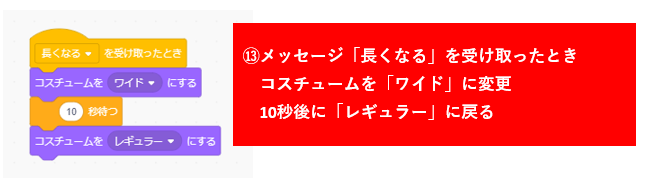
⑬メッセージ「長くなる」を受け取ったときのスクリプトを作ります。
まずはコスチュームを「ワイド」にして、10秒待ちます。
その後コスチュームを「レギュラー」に戻します。
これだけです。時間は各自調整しましょう。

ここで実際に動かして、次のポイントなどを確認しましょう。
アイテムがあてたブロックの場所から出現するか?
アイテムを取得したときにパドルがワイドになるか?
10秒後に元の大きさに戻るか?
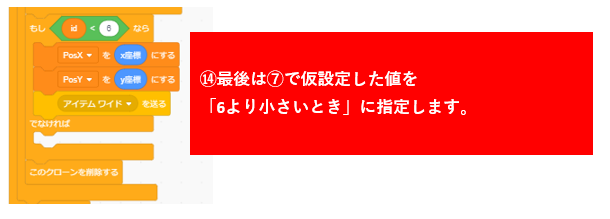
問題なく動いたら、最初に指定した id の範囲を修正します。
今回は6より小さい、つまり、id が1~5のときにワイドアイテムが出現するように指定してみました。
5/280 つまり56個に1個の割合、ということになりますね。

今回はこれで完成。
教室では実際に通って頂いての授業の他、ちょっとしたお困りごとに対するオンライン授業やオンラインサポートも行っております。
お困りごとのある方、ご興味がある方は、ぜひお問い合わせください。お問い合わせは こちら から。
体験授業のお申込みは こちら から。