
スクラッチで作る「神経衰弱」、前回まででカードを並べる動きまでを作ることができました。しかしまだ1枚目のカードから規則正しく並んでいるだけですね。
今回はカードをシャッフルして並べる方法を説明します。
ステップ1:順番を決める
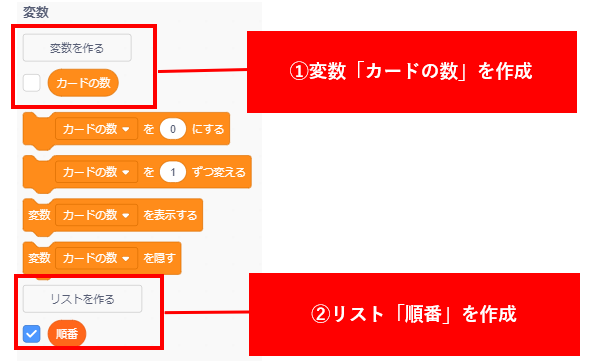
①まずは 変数「カードの数」 を作ります。
今回は20枚のカードで見本を作っていますが、カードを増やしたときに簡単に変更できるように、変数を作っておきましょう。
②「リスト」という機能、使ったことありますか?簡単に言うと変数の集まりのようなもの。「変数」がいろいろ書き換えることができる1枚のメモだとしたら、「リスト」はそのメモをまとめたメモ帳のようなもの。各ページにいろいろなデータを書き込んだり読み込んだりすることができるわけですね?
今回は1番目から20番目のカードのコスチューム番号を記録しておくためのリスト「順番」を用意します。

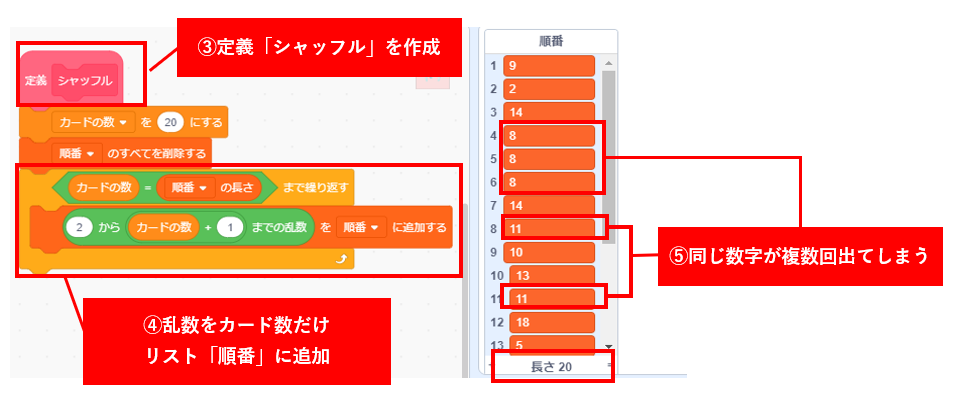
③前回「並べる」という定義を作りました。今回は「シャッフル」という定義を用意しておきます。何をするためのプログラミングか名前を付けておきましょう。
④「シャッフル」定義ではまず変数「カードの数」を指定します。お手本では20となります。
リスト「順番」の中身を、いったんリセット、空っぽにします。
「リストのすべてを削除する」でリセットされますよ。
繰り返しでは、リスト「順番」の長さ(データの数)が、変数「カードの数」、つまり20になるまで繰り返します。何を繰り返すかというと、2から21までの乱数、つまり乱数で選ばれた「カードのコスチューム番号」をリスト「順番」に追加します。
⑤ではこれでリスト「順番」を確認してみましょう。
あれ?同じ番号が何回も出ていますね?
同じカードは1枚しかないはずなので、これでは神経衰弱は成り立ちません。

⑥では同じ数字が出現しないようにするには、どうすればよいでしょうか?
まず「乱数」という名前の変数を用意しておきます。
先に変数「乱数」に2から21までの乱数をセット、その変数がリスト「順番」に含まれていないときだけ、「変数「乱数」をリスト「順番」に追加」します。
このブロックはかなり複雑ですね?頭が混乱しそう。何度も繰り返し学習すると、徐々に理解が深まってくると思いますよ。
ここ、詳しく学習したい方は教室に連絡くださいね?もちろんオンライン授業もやってますよ!
⑦「シャッフル」をクリックして リスト「順番」を見てみましょう。
今度は数字が重複していないようですね?ばっちりです!

ステップ2:順番通りにカードを並べる
⑧ステップ1ではカードの順番を決めることができました。
続いて決められた順番通りに並べてみましょう。前回作った、定義「並べる」を改造しますよ。
まず 変数「No.」を準備します。変数「No.」の初期値を1にしておきます。
数を数える変数なので、必ず半角で入力してくださいね!
⑨繰り返しの内部も改造します。「自分自身のクローンを作る」ブロックの直前で、コスチューム番号を指定します。【リスト「順番」の 変数「No.」番目】にしておきましょう。
クローンの後は変数「No.」を1ずつ増やしていきます。ちょっとわかりにくいかな?
1番最初はリスト「順番」の1番目になり、2番目はリスト「順番」の2番目、以降3番目、4番目、と順番にコスチューム番号が変っていきます。
⑩では「旗が押されたとき」のブロックに、定義「シャッフル」を追加して動かしてみましょう。
神経衰弱の表面のカードが並びましたね?しっかりペアになっているはず。ペアになっていなかったら今回のプログラムに間違えがあるか?カードを作った時に3枚作ったか、1枚しか作っていなかったか???いずれにしてももう一度プログラミングを見直してみましょう。

さて、今回はここまで。次回は一旦すべてカードを裏返して、カードをめくれるようにしてみましょう。
ファイブボックスではオンライン授業、体験授業も行っているので、今回の授業にご興味がありましたら、ぜひお問い合わせください。お問い合わせは こちら から。体験授業のお申込みは こちら から。








