
Unityでは「AssetStore」などから画像を取得することができますが、Webサイトなどにあるフリー素材を取り込んで使用することもできます。
当教室に通っている生徒様のより、ビット画像のキャラクターを取り込んでみたいとのリクエストを頂きました。
ただし、元素材は1枚の画像ファイル、その1枚の中に複数のキャラクター画像が配置されているものです。
今回はそんな1枚の画像を、Unityの機能を使って分割する方法をご紹介します。
今回使用するサンプル画像は以下のようなもの。
フリー素材をお借りしました。
前提条件として素材はPNG形式(拡張子が.png)、背景がない状態でなければなりません。
上下左右に移動するキャラクターが、それぞれ3体ずつ描かれています。
この3体の画像を順番に繰り返し表示することで、キャラクターが動いているように見えます。
事前準備として、この元素材をUnity の 「Project」内にドラッグ&ドロップで取り込んでおきます。

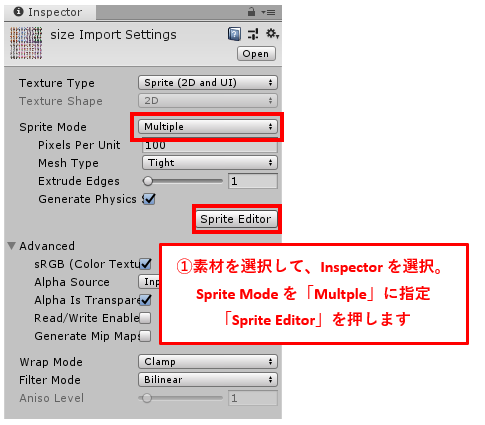
①素材を選択して「Inspector」を表示します。
「Sprite Mode」を Multiple に指定、その下にある「Sprite Editor」を押します。

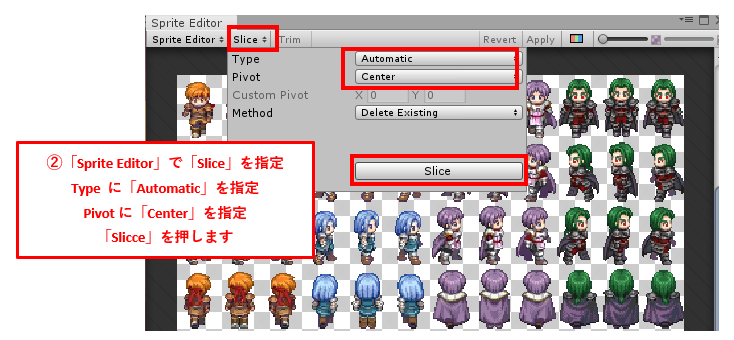
②「Sprite Editor」画面が立ち上がります。
上部の「Slice」を選択します。表示されたメニューで、「Type」を Automatic に、「Pivot」を Center に指定。
この状態で「Slice」ボタンを押します。

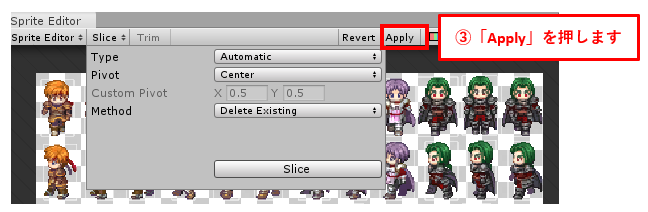
③右上の「Apply」ボタンを押します。

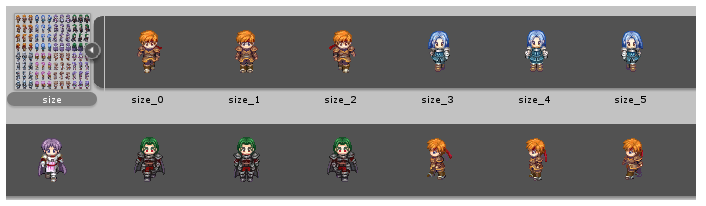
そうすると project にスライスされた素材画像が保存されます。

この後の使い方はいつもと同じですね?
ということで今回は画像を分割する方法をご紹介しました。
教室では実際に通って頂いての授業の他、ちょっとしたお困りごとに対するオンライン授業やオンラインサポートも行っております。お困りごとのある方、ご興味がある方は、ぜひお問い合わせください。
お問い合わせは こちら から。
体験授業のお申込みは こちら から。








