スクラッチで作る「神経衰弱」、前回はシャッフルしたカードを並べる、という動きを作ってみました。
今回は並べたカードをクリックして、2枚揃ったらフィールドからカードを削除する、という動きまで作ってみたいと思います。
本来「神経衰弱」はカードの裏面を表示して、引いた時に表面を表示させるのですが、まずはすべて表面で進めましょう。その方が検証しやすいですからね?
それでは早速作っていきましょう!
ステップ1:ターンの管理
この作品では、「リスト」を使って引いたカードを管理します。
「リスト」はすでにこの作品で学習していますよね?
引いたカードを「リスト」に追加して、2枚引いた段階でそのリスト内のカードが同じ図柄かチェックします。
1ターンの流れは次のようになります。
- リスト「オープンカード」を空にする
- 1枚目のカードを引いたら、その札の番号をリスト「オープンカード」に加える
- 2枚目のカードを引いたら、その札の番号をリスト「オープンカード」に加える
- リスト「オープンカード」の2枚のカードをチェック
- 4-A 同じカードなら、②と③で引いたカード(クローン)を削除
- 4-B 違うカードならこのターンは終了
- 次のターンへ
これを踏まえて、プログラミングをしていきましょう。
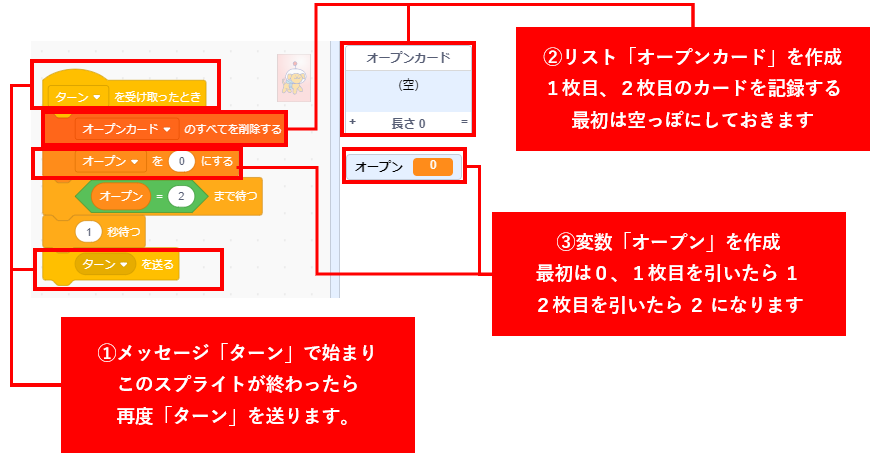
①メッセージ「ターン」を作り、「ターン」を受け取った時から始まるスクリプトを作ります。
②リスト「オープンカード」を作成します。
1枚目のカードがめくられたとき、1枚目のカード情報をリスト「オープンカード」の1つ目に追加、2枚目のカードがめくられたとき、2枚目のカード情報をリスト「オープンカード」の2つ目に追加します。
③1つのターンの流れを管理する 変数「オープン」を作ります。
ターンが始まった時 変数「オープン」は[0]、1枚目めくられたら[1]、2枚目めくられたら[2]に変化します。ということで 変数「オープン」に初期値に [0] を代入しておきます。
このスクリプトは 変数「オープン」が2になった、つまり2枚目めくられたら1秒待って次のターンに進むよう、下の図ようにプログラムを追加しておきましょう。

ステップ2:カードのオープン
④今回はカードがオープンされた状態で進めますが、本来カードは裏を向いており、カードの図柄はわかりません。
そのため、カード1枚1枚に何のカードなのかという識別番号(ID)を持たせる必要があります。
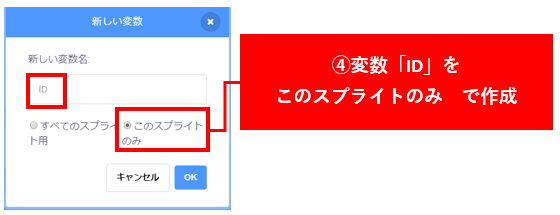
まずは 変数「ID」を作りましょう。
すべてのクローンが固有の値を持つので、「このスプライトのみ」にチェックを入れておくのを忘れずに!

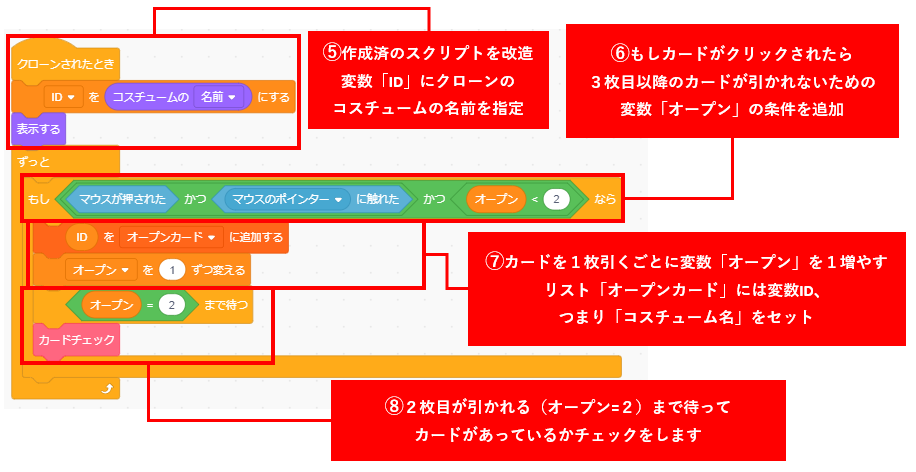
⑤前回作成した「クローンされたとき」+「表示する」というブロックを改造します。
「クローンされたとき」の直後に、上で作成した 変数「ID」に自分(クローン)のコスチュームの名前を入れます。
Vol.01 でカードを作ったとき、カードの名前を変更しておきました。
同じ図柄の名前、1桁の値は同じにしておきましたよね?(例:1 と 11、5 と 15 など)
⑥カードがクリックされたとき、という動きを作ります。
「マウスが押された」というブロックと「マウスのポインターに触れた」が同時に発動したときが「クリックされた」という条件になります。
さらに、1枚目、2枚目のカードだけがクリックされるように、変数「オープン」< 2 という条件も追加。
この3組のブロックを「かつ」ブロックで結合します。
⑦先にクリックされたカードのクローンが持っている 変数「ID」を、リスト「オープンカード」に追加します。
続いて 変数「オープン」を更新します。
1枚目が引かれたら 0 ⇒ 1 へ、2枚目が引かれたら 1 ⇒ 2 へ。
変数「オープン」を1ずつ変える で対応できそうですね?
⑧1枚目は2枚目が引かれるのを待って、2枚目は引かれた直後に同じカードかどうかチェックします。
変数「オープン」= 2 まで待つ で対応できそうです。
この後に、「カードチェック」というブロック定義を作って、いったん入れておきましょう。

ステップ3:カードのチェック
⑨最後は上で作成したブロック定義「カードチェック」を仕上げましょう。
ここでは リスト「オープンカード」に入った2つのカード情報をチェックします。
これはリストのデータを10で割った時のあまりをチェックして、同じならば同じカードということになります。
同じならば「このクローンを削除する」のブロックで、クローンを削除します。

これで今回の課題は完成です。
旗をクリックしてカードを並べた状態で、メッセージ「ターン」を送ってみましょう。
同じ図柄のカードを続けてクリックすると、カードが消えますよね?
消えなかったらどこか間違っているかも。
今回のプログラムとVol.01で指定したカードのコスチュームの名前をチェックしてみましょう。
次回はカードを裏面にしておき、クリックしたときに表面が表示される、という動きを作ってみます。
ファイブボックスでは教室での授業の他、全国どこからでもご参加できるオンライン授業も行っています。いずれも体験授業を行っているので、今回の授業にご興味がありましたら、ぜひお問い合わせください。
お問い合わせは こちら から。
体験授業のお申込みは こちら から。