
前回に引き続き、「ブロック崩し」を作っていきますよ。
前回はブロックを並べるところまで作成しましたが、今回の課題はボールの跳ね返り。
パドルで打ち返したとき、それとブロックに当たった時の動きを作っていきます。
前回同様「YouTube」でも作り方を説明 していますので是非ご確認ください!
スクラッチで作る「ブロック崩し」Vol.02
1,跳ね返りの動き
先に「パドル」への跳ね返りを作成していきしましょう。
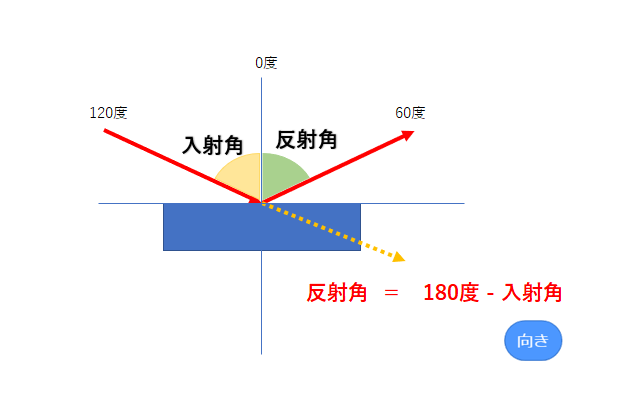
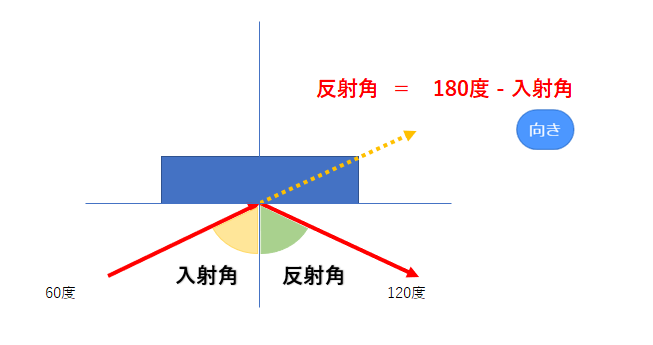
下の図を確認してください。
弾がブロックに当たるときの角度を「入射角」といいます。
一方跳ね返るときの角度を「反射角」といいます。
衝突する物体(今回はパドル)がX座標と水平のとき、「入射角」と「反射角」はY軸を挟んで対象になります。
これは物理で学習することですが、今回はここでは詳しく触れないで行きますね?
スクラッチの場合上が「0度」になるので「反射角」を求めるには以下の公式が成り立ちます。
反射角 = 180度 ー 入射角

一方下からブロックに当たった時の「反射角」を確認してみましょう。
下の図からもわかる通り、これもY座標を挟んで「入射角」と「反射角」は対象になります。
ということで以下の式が成り立ちます。
反射角 = 180度 ー 入射角

まずは「Ball」のプログラムを作っていきます。
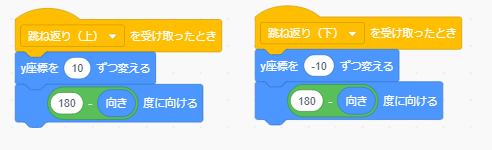
新しいメッセージ「跳ね返り(上)」を作成、「跳ね返り(上)を受け取ったとき」に続くスクリプトを作成します。
これは、「ボール」が上から「パドル」に当たった時の動きになります。
上で確認した 「(180 – 向き) 度に向ける」のプログラムですね。
ただし、その前に「Y座標を 10 ずつ変える」ブロックを追加します。
ボールが速度を持って「パドル」に当たると、若干「パドル」にめり込んでしまいます。
最初にめり込んだ分を戻す必要があります。
そうしないと、角度が変わった瞬間に、再度パドルに当たってまたまた角度が変わってしまいます。

同じように「跳ね返り(下)を受け取ったとき」にスクリプトに「y座標を -10 ずつ変える」「(180 – 向き) 度に向ける」を追加します。
これでボールの動きはひとまずOKです。続いてパドルにメッセージを送る側のプログラムを追加しましょう。
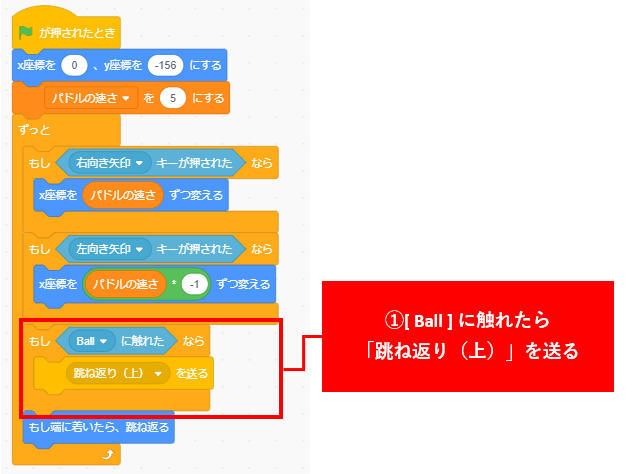
①すでに作成済みのスクリプトの「ずっと」の中にブロックを追加します。
「もし <( Ball ) に触れた> なら 」という条件を作成し、メッセージ「跳ね返り(上)」を送ります。

続いて、ボールがブロックに当たった時の動きを作成します。
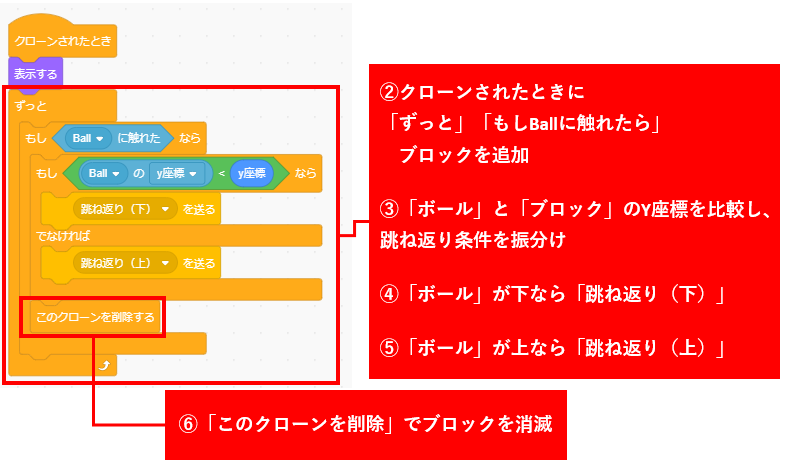
②この動きは本体ではなくブロック1つ1つ、つまり「クローン」の動きになります。
「クローンされたとき」に続くスクリプトに「ずっと」ブロックを追加。
さらにその中に「もし <( Ball ) に触れた> なら 」という条件を追加します。
③ブロックに上から当たったか、下から当たったかを判定するために、それぞれの「y座標」を比較します。
「もし (Ball のy座標)< y座標(ブロッククローンの) なら、でなければ」という条件ブロックを作ります。
④ball のy座標が小さいなら、つまりボールが下にいたら、下から当たったということなので「跳ね返り(下)」を送ります。
⑤そうでなければ上から当たったことになります。ブロックを破壊していくと、上から当たるケースも発生しますので・・・。
この時「跳ね返り(上)」を送ります。
⑥最後は、ボールに当たったブロッククローンを削除します。
「このクローンを削除する」ブロックを追加しておきましょう。

これでボールをあててブロックを破壊することができたと思います。
今回はここまで。
教室では実際に通って頂いての授業の他、ちょっとしたお困りごとに対するオンライン授業やオンラインサポートも行っております。お困りごとのある方、ご興味がある方は、ぜひお問い合わせください。
お問い合わせは こちら から。
体験授業のお申込みは こちら から。