以前のUnityバージョンでは特別な設定せずとも、「UI」の「Panel」に画像を指定すれば、背景は最背面に表示されていたような気がするのですが・・・。
今回改めて作成したところ、思い通りの位置に背景がセットされず・・・、
ちょっと苦労してしまいましたので、備忘録的に記事を作成しています。
同じようにお困りの方がいらっしゃいましたら、参考にしてください!
今回は 2D で作成している作品を前提としています。
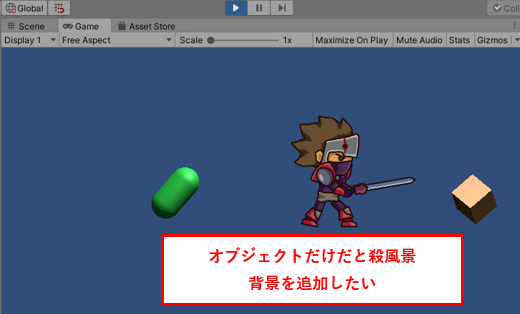
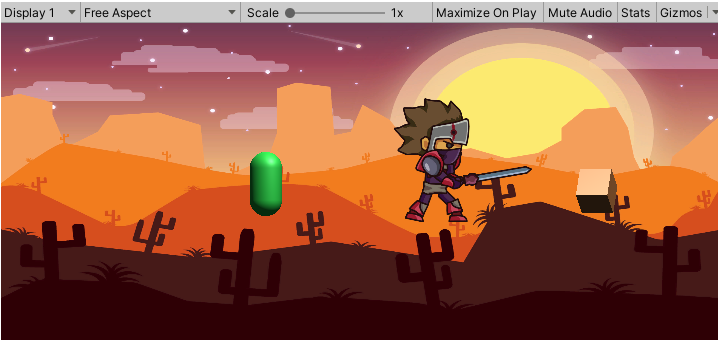
下のようなオブジェクトが並んだ作品に背景をセットしたいと思います。

①事前に背景画像に使用する素材を用意しておきましょう。「AssetStore」から取得するか、Project内の特定のフォルダ(Assetフォルダなど)に保存しておきます。

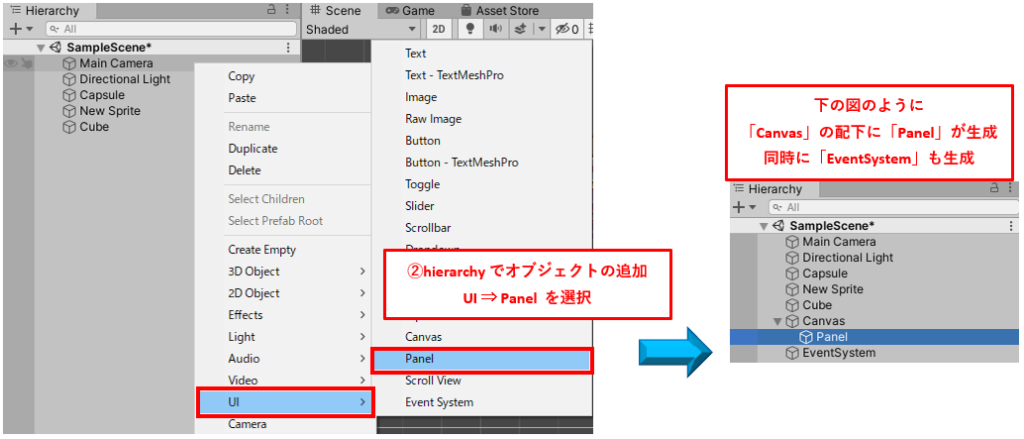
②Hierarchyで新たなオブジェクトを作成します。
「UI」から「Panel」を選択します。
そうするとHierarchy上に「Canvas」とその子要素として「Panel」が生成されます。
同時に「EventSystem」というオブジェクトが生成されますが、これはUIの各素材を管理しているオブジェクトなので、削除しないでくださいね。
(誤って削除してしまったら、UIから再度「EventSystem」を取得します)

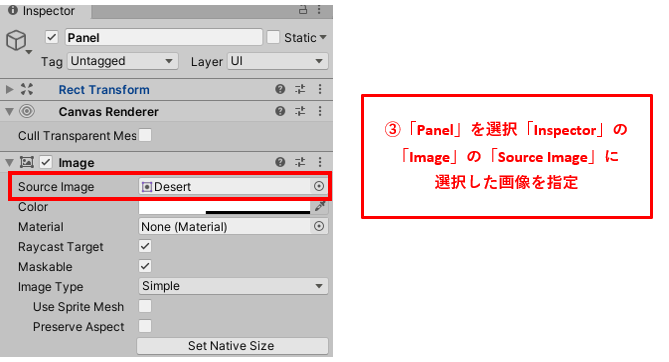
③まずは「Panel」の「Image」コンポーネントの「Source Image」に準備した画像素材をセットします。
ドラッグ&ドロップ、または右側の̟⊕アイコンを押して画像を指定します。

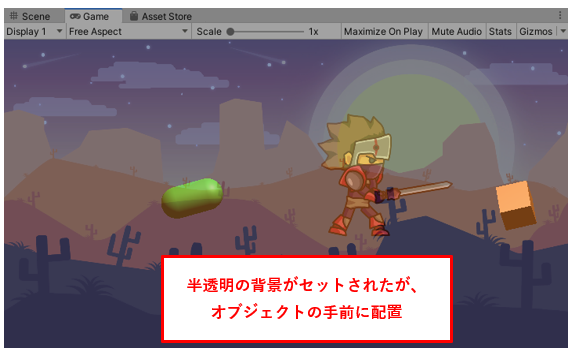
これで背景画像がセットされました。でも背景画像は半透明で、手前に配置されているようです。
次のステップでは背景画像を最背面に移動させたいと思います。

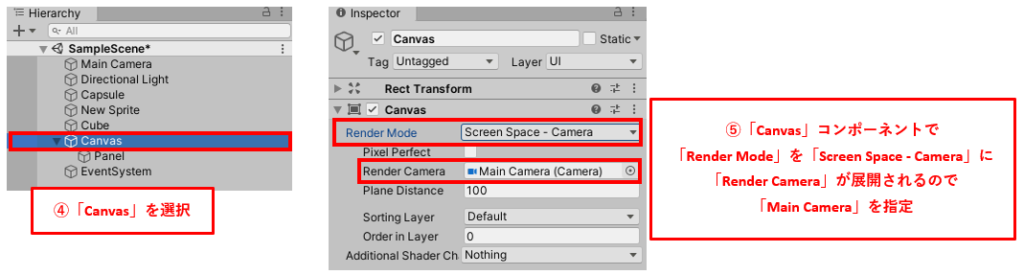
④Hierarchy で「Canvas」を選択します。
⑤「Canvas」コンポーネントの「Render Mode」を「Screen Space – OverLay」から「Screen Space – Camera」に変更します。
変更することで新たなプロパティが表示されると思います。
表示された「Render Camera」に「Main Camera(Camera)」を指定します。

ここで再度確認してみましょう。
今度は背景が最背面に配置されたようですね。

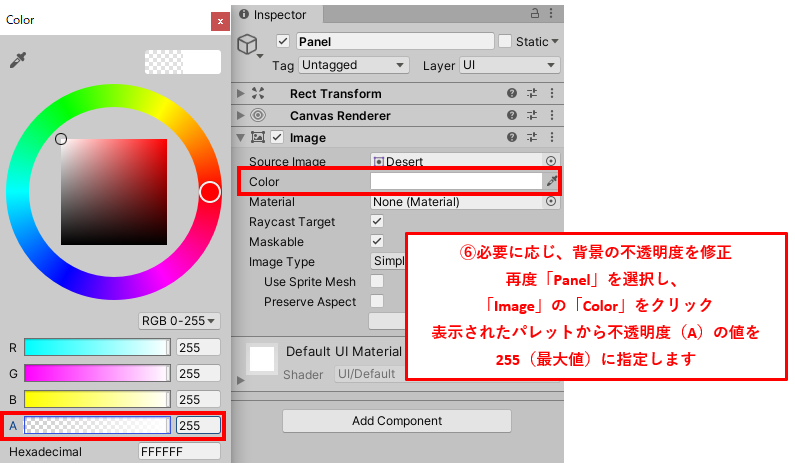
最後は背景の現在半透明になっている状態、「不透明度」を修正します。
⑥「Panel」の「Image」コンポーネントから[ Color ] の右側の白い部分をクリックします。
展開されたパレットの不透明度(A)の値を変更します。
Aは「Alpha」の意味で、0が完全に透明、255が完全に不透明、その間の値を指定します。

今回は不透明度に最大値の[255]を指定。
この状態で確認すると、はっきりとした背景が表示されるようになりました。

教室では実際に通って頂いての授業の他、ちょっとしたお困りごとに対するオンライン授業やオンラインサポートも行っております。お困りごとのある方、ご興味がある方は、ぜひお問い合わせください。
お問い合わせは こちら から。
体験授業のお申込みは こちら から。