
最近「スイカゲーム」が大流行の様で、ファイブボックスに通われている小中学生も、授業前や終わった後に、スクラッチで作られたのスイカゲーム(もどき)で遊んでいるようです。
このゲーム、Unityで作れば、簡単にできそう・・
ということでスイカゲーム風「ベジタブルゲーム」の作り方、早速進めていきましょう!
完成イメージはこのような感じです。
今回使用している画像は、adobe の生成AI「Firefly」で作ってみました。なかなかうまくできていますよね、ジャガイモがレンコンっぽいですけど・・・。

では今回から、その作り方をこのブログでご紹介していきます。
その他のベジタブルゲームの作り方の記事
今回はゲームパッドなど、パソコン以外のデバイスでも操作ができるように、InputSystem を活用して作っていきます。
ご興味のある方は、ぜひご参照くださいませ!
環境構築
プロジェクトの作成
UnityHubで以下のように新規プロジェクトを作成します。
- Editorバージョン:InputSystem を使用するため2021.2以降のものを指定
- テンプレート:2Dを指定
- プロジェクト名:任意の名前を指定(サンプルではVegetableGame)

この作品では最終的に、Webブラウザで共有できる様にしたいと思います。そのための環境設定を行います。
上部メニューの 「Flie」 → 「Build Settings」 を選択

『 WebGL 』 を選択して、[ Swich Plathome ] ボタンを押します。

下のようにUnityのアイコンが 『 WebGL 』 に移動します。

つづいて、同じ画面から左下の [ Player Settings ] を選択します。
[ Resolution ](解像度) で以下の項目を指定します。
- Default Canvas Width(横幅) 1920
- Default Canvas Height (高さ) 1080
※ここはご自身の環境に合わせて、任意で変更してください。
UnityRoomで共有する場合は、960(横幅)×540(高さ)で作成します

設定が完了したら、そのままポップアップ画面を閉じてください。
Gameビューで画面サイズを 「FullHD(1920×1080)」 に変更しておきましょう。
UnityRoomで共有する場合は「16:9 Aspect」 に指定します。
※上で設定した解像度に指定します。

Sceneとフォルダの準備
【Project】 の [ Assets ] の中に次のようなフォルダを作成しておきます。
| フォルダ名 | 保存するオブジェクト |
| 01_Scenes | Scene を保存(初期フォルダの名前を変更) |
| 02_Scripts | スクリプトファイルを保存 |
| 03_Prefabs | プレハブを保存 |
| 04_Sprites | 画像の素材を保存 |
| 05_Sounds | 音源素材を保存 |
| 05_Other | その他の素材を保存 |

[ 01_Scenes ] の中にある既存のシーン SampleScene をリネーム、GameScene に変更しておきます。

InputSystem の追加
今回は InputSystem という仕組みを使って、キーボード だけではなく Gamepad や スマートフォン、タブレット 等でもコントロールできる作品を作っていきます。
Unityの上部メニュー「Window」から「PackageManager」を選択、展開されたメニューから UnityRegistry を選択し、InputSystem を探します。見つけたら [install] ボタンを押して、取り込みます。

インストール時に Warning のメッセージが表示されますので「Yes」を選択。最後は保存しますか?と聞いてくるので「Save」を選択します。

インストール後、Unity が再起動される場合があるようです。
続いて、入力システムを InputSystem に変更する処理を行います。
Project Settings メニューから「Player」を選択、OtherSetting → Active Input Handring を 「both」 に変更、ポップアップされたメッセージで「Aplay」を選択し、変更を許可します。(すでに「both」に変更されている場合は、そのままでOKです)

その後、システムが再起動され、変更が反映されます。
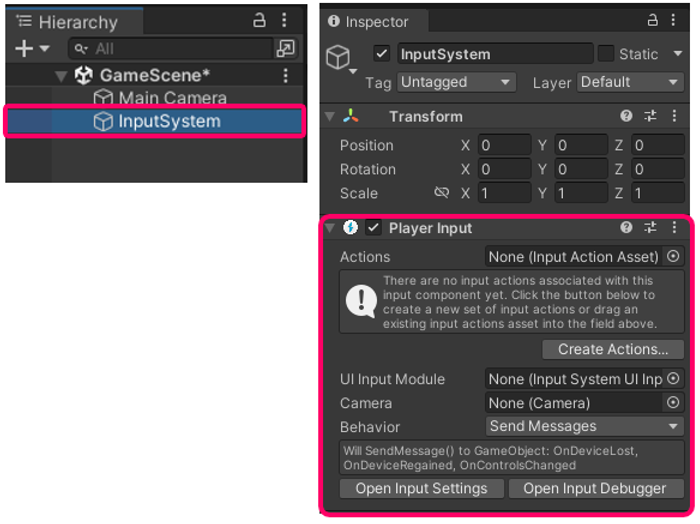
続いて Unity の Hierarchy に戻り、CreateEmpty で空のゲームオブジェクトを作成します。名前を「InputSystem」にしておきましょう。
「InputSystem」には 【 Player Input コンポーネント】 を追加します。

取り込んだ PlayerInputコンポーネントを以下のように指定します
❶ CreateActions
「Playre Inputコンポーネント」では 「CreateActions」 というボタンを押し、独自のアクションを追加します。保存場所と名前を聞いてくるので、作成済みのフォルダ [06_Other] を指定、名前を「Action」などの名前にして「保存」ボタンを押します。

Action に作成したアクションが表示されています。
今回の課題で使用する移動の Action は Move になります。 キーボードの 上下左右の矢印キー、及び WASDキー さらに Gamepad の LeftStick でそれぞれの方向への信号が上がるということが表示されています。
❷ Behavirプロパティ
Behavior には 「Invoke Unity Events」 を指定します。
このことにより❶で確認した Move() Look() Fire() などのイベントをスクリプトファイルから受け取ることができます。

素材の取り込み
この作品では複数の野菜を使ってゲームを作っていきます。
サンプルの素材を用意しましたので、下のリンクより取得してください。
ベジタブルゲームで使用するAsset(約37MB)
野菜ではなく、別のテーマで作る場合は、各自オリジナル素材を12個程度用意してください。
ファイブボックスでは、Unityの個別指導のオンラインレッスンを行っています。
ご興味のある方は当サイト、オンラインレッスンから、無料体験授業へお問い合わせ下さい。








