前回までの過程でZEPETOワールドのプロジェクトを作る準備ができました。今回はステージ上にプレイヤーを配置してキーボードで動かせるようにします。
ZEPETOプレイヤーの配置
地面の配置
プレイヤーを生成し動かすためには地面が必要です。事前にPlaneなどを仮配置し、プレイヤーが動くことができるスペースを用意しておきます。
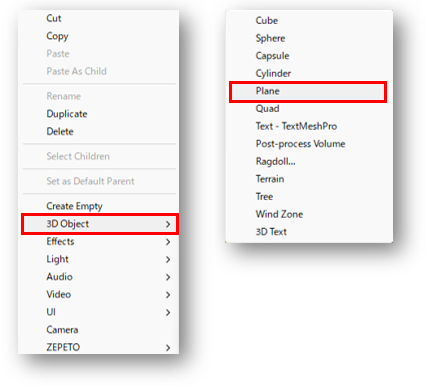
Hierarchy上に「3DObject」⇒「Plane」で平面を配置します。

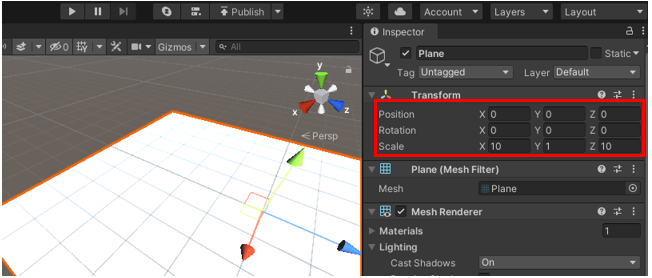
Playerはy座標:0より若干上に生成されますので、作成した地面の座標(TransformコンポーネントのPosition)のx、y、z 全て 0 にしておきます。
大きさは10倍ぐらいにしておきましょう。TransformコンポーネントのScale のxとzの値を 10 にしておきます。

プレイヤー配置
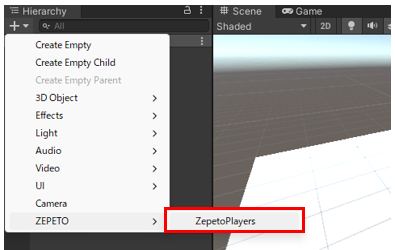
それではプレイヤーを配置します。Hierarchyの生成メニュー、一番下に「ZEPETO」という項目が増えています。そこから「ZepetoPlayer」を選択します。

追加したZepetoPlayerには「ZepetoPlayers」というスクリプトファイルが付いており、Playerとその配下の格納されるカメラ等のプロパティ値を、Inspectorから指定できるようです。
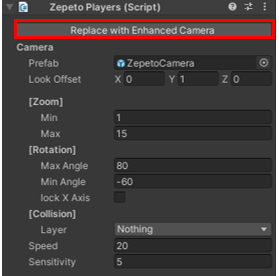
カメラ部分は以下の通りです。基本的にデフォルト値で問題ないでしょう。
| Prefab | DefaultでZepetoCamera(プレイヤーを追い続けるカメラ)がセット |
| Look Offset | CameraのPlayerに対する相対位置(0,1,0)が基準値 |
| [Zoom]Min | Zoom In の 最小範囲(どこまでカメラが近づくことができるか?) |
| [Zoom]Max | Zoom Out 最大範囲(どこまでカメラが離れることができるか) |
| [Rotation]MaxAngle | 垂直方向のRotation最大値(どこまで見上げることができるか) |
| [Rotation]MinAngle | 垂直方向のRotation最小値(どこまで見下ろすことができるか) |
| [Rotation]Lock X Axis | 垂直方向のRotationのロックの有無(Defaultでロック無し) |
| [Collision]Layer | Cameraと衝突を有効にするLayer(Defaultで無し) |
| Speed | 入力値に対する Rotate と Zoom の速度 |
| Sensitivity | 入力値に対する Rotate と Zoom の感度 |

ZEPETO.World-1.6.0 バージョンからは、より高度なカメラモジュールが適用されており、上部の「Replace with Enhanced Camera」ボタンを押すことで新しいカメラモジュールへ切り替えをすることができます。
新しいカメラモジュールは、既存のカメラモジュールの機能をすべて上位互換しているようです。
置き換えたい場合は「Replace with Enhanced Camera」を押すと下のメッセージが表示されるので、「Confirm(確認)」を押して置き換えます。

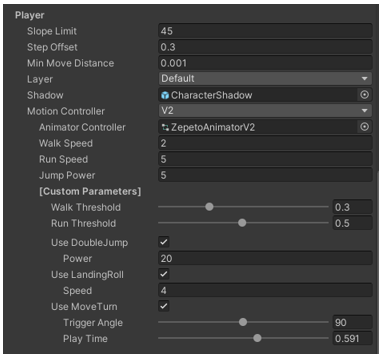
| Slope Limit | Player が登ることができる勾配の制限値 |
| Step Offset | 指定された値より地面に近い場合にのみ、Playerが階段を登る |
| Min Move Distance | Playerが動く際に入力される値の最小値 |
| Layer | 上部のLayerで指定する値です |
| MotionController | 最新のV2を指定(この後はV2セット時の説明になります) |
| Animator Controller | Playerで使用されるAnimator Controller |
| Walk Speed | 歩く入力を受けたときの Player の歩く速さ |
| Run Speed | 走る入力を受けたときの Player の走る速さ |
| Jump Power | ジャンプの入力を受けたときのPlayer のジャンプの高さ |
| Walk Threshold | Walk 動作の加速が適用される最大基準値 |
| Run Threshold | Walk → Run動作に切り替える基準値 |
| UseDoubleJump | チェックするとLeft Shiftキーを押してダブルジャンプが有効 チェックでDoubleJump Powerの値の入力Sliderの入力欄が表示 |
| UseLandingRoll | チェックすると落下速度が18以上で着地した際にLandingRollモーションに遷移 チェックすることでLandingRoll Eventに対する速さ指定欄が表示 |
| UseMoveTurn | チェックするとPlayerの瞬間(0.1sec Interval)回転角度が90度以上の場合に発動 チェックすることでTriggerAngle、PlayTime の指定スライダーが表示 |

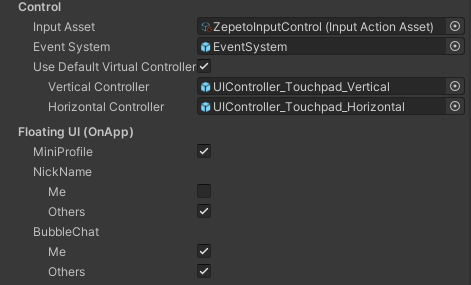
Control部分はPlayerの配下にセットされるオブジェクトです。特に変更する部分が無ければそのまま使用します。
FloatingUI(onApp) はアプリでプレイする際、アバターに関連するUIを公開するかどうかを指定します。
| MiniProfile | アバターをクリックした際のミニプロフィールポップアップUIの露出有無 |
| NickName(Me) | (自分の)アバターのニックネームUIの露出有無 |
| NickName(Others) | (自分以外の)アバターのニックネームUIの露出有無 |
| BubbleChat(Me) | (自分の)アバターのチャット UIの露出有無 |
| BubbleChat(Others) | (自分以外の)アバターのチャット UIの露出有無 |

プレイヤーのLoading
指定したプレイヤーは、スクリプトを通じて呼び出します。
後ほどマルチプレイを実現するために別途作り方を説明しますが、まずは検証のためこちらで簡単にPlayer を呼び出します。
※このオブジェクトは実査には使用しませんので、このフェーズはスキップしても結構です。
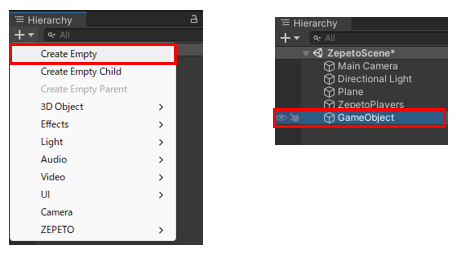
Hierarchy上に空のオブジェクトを生成します。

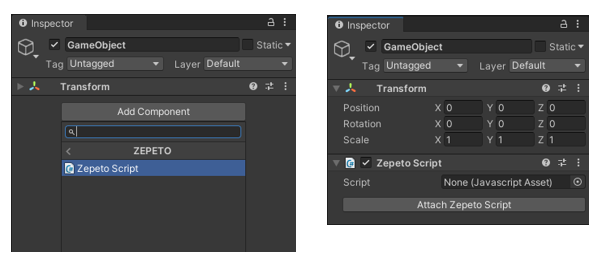
生成されたGameObjectのInspectorから「AddCompornent」で ZepetScript を追加します。

続いてスクリプトファイルを作成します。
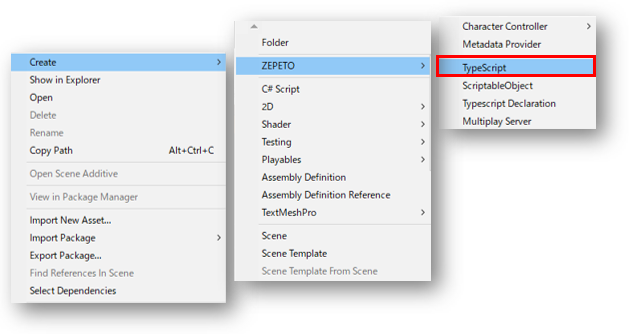
projectのAsset内で Create ⇒ ZEPETO ⇒ TypeScript を作成、名前を「CharactorController」に変更します。
ZEPETO のスクリプトは全て TypeScript で作成するようです。これまでC# で作り続けてきたユーザーにとっては、ちょっと厄介な部分です。

作成した「CharactorController」には以下のコードを記述します。
import { ZepetoScriptBehaviour } from 'ZEPETO.Script'
import { SpawnInfo, ZepetoPlayers, LocalPlayer, ZepetoCharacter } from 'ZEPETO.Character.Controller'
export default class CharacterController extends ZepetoScriptBehaviour {
Start() {
ZepetoPlayers.instance.CreatePlayerWithZepetoId("", "[ZEPETO_ID]", new SpawnInfo(), true);
ZepetoPlayers.instance.OnAddedLocalPlayer.AddListener(() => {
let _player : LocalPlayer = ZepetoPlayers.instance.LocalPlayer;
});
}
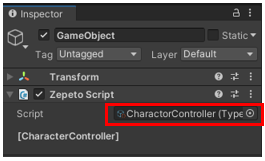
}上のコードを記述済みの「CharactorController」はその前に作成している GameObject の ZepetoScript にセットします。

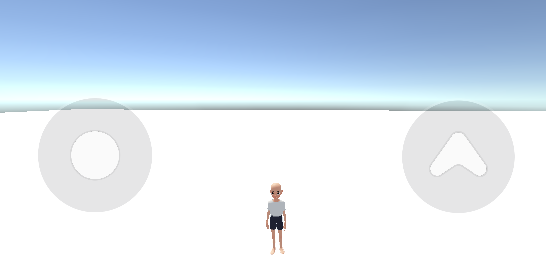
これでプロジェクトを起動させてみてください。Tシャツ短パン、スキンヘッドのアバターが表示され、キーボード操作で動き回ることができたら成功です。

実際に各々のアカウントに紐づくアバターを表示するためには、「マルチプレイ」というシステムを組み込む必要があります。
次回はこのマルチプレイについてご説明いたします。
ファイブボックスでは実際に通って頂いての授業の他、ちょっとしたお困りごとに対するオンライン授業やオンラインサポートも行っております。
お困りごとのある方、ご興味がある方は、ぜひお問い合わせください。
お問い合わせは こちら から。
体験授業のお申込みは こちら から。